Texturen creëren op basis van afbeeldingen
Importeer afbeeldingen in Vectorworks om op basis hiervan een textuurcomponent (oftewel shader) te creëren. U kunt ook meerdere textuurcomponenten van een afbeelding afleiden om zo een realistischere textuur te maken. Importeer bijvoorbeeld een afbeelding van asfalt en voeg vervolgens een afbeelding met refliëf toe. Een andere mogelijkheid is om een combinatie te gebruiken van textuurcomponenten met en zonder afbeelding. Zo kunt u een verscheidenheid aan effecten bekomen.
Vectorworks ondersteunt de volgende afbeeldingsformaten: BMP, JPG, PCT, PNG, PNT, PSD, QTI, SGI, TIF, TGA. De meeste texturen met een afbeelding worden automatisch gecomprimeerd bij het importeren. Geïmporteerde JPG-bestanden behouden hun formaat en oorspronkelijk JPG-gegevens; alle andere afbeeldingsbestanden worden gecomprimeerd naar PNG-formaat zonder gegevensverlies. Een textuurcomponent op basis van een afbeelding wordt toegepast op het oppervlak van een object, net zoals voor een 2D-vlak.
Om een afbeelding voor een textuur te importeren:
Creëer een nieuwe textuur zoals beschreven in Een nieuwe textuur creëren. Selecteer de optie ‘Afbeelding’ voor een van de vier types textuurcomponenten of shaders.
Als u kiest voor bakstenen of gras, kunt u in het bewerkingsvenster een specifieke afbeelding selecteren (zie Textuurcomponent Kleur).
Het dialoogvenster ‘Selecteer afbeelding’ wordt geopend. Selecteer de afbeelding die u wilt gebruiken. U kunt een nieuwe afbeelding importeren of een afbeelding van een bestaande hulpbron gebruiken.
Welk dialoogvenster hierna wordt geopend, hangt af van het type textuurcomponent zoals beschreven in de volgende secties.
Een afbeelding importeren als kleurenshader
Een kleurenshader biedt de mogelijkheid om een filterkleur toe te passen op afbeeldingen. U kunt de afbeelding ongewijzigd weergeven of filteren met een specifieke kleur.
Definieer in het dialoogvenster ‘Afbeelding’ de eigenschappen van de textuurcomponent.
Klik hier om de velden te tonen/te verbergen.Klik hier om de velden te tonen/te verbergen.
|
Veld |
Omschrijving |
|
Voorvertoningsvenster |
De wijzigingen aan de afbeeldingen worden in het voorvertoningsvenster weergegeven. |
|
Vervang afbeelding |
Klik op deze knop om een andere afbeelding te selecteren. |
|
Beeldeffecten |
Klik op deze knop om het dialoogvenster ‘Beeldeffecten’ te openen. Hier kunt u makkelijk en snel de weergave van de afbeelding aanpassen. |
|
Spiegel horizontaal / verticaal |
Klik op deze knop om de afbeelding horizontaal te spiegelen. |
|
Roteer |
Klik op deze knop om de afbeelding 90° te roteren. |
|
Inverteer |
Klik op deze knop om de afbeelding te inverteren. |
|
Herhaling |
Vink deze opties aan om de afbeelding horizontaal en/of verticaal te herhalen; vink deze optie uit om de afbeelding niet te herhalen. |
|
Kleur filter |
|
|
Geen |
Selecteer deze optie om geen filterkleur te gebruiken |
|
Achtergrondkleur afbeelding |
Selecteer deze instelling om de achtergrondkleur van de afbeelding als filterkleur te gebruiken. |
|
Stel kleur in |
Selecteer deze instelling om zelf een kleur te kiezen om de afbeelding te filteren. |
Een afbeelding importeren als reflectieshader
Definieer in het dialoogvenster ‘Afbeelding’ de eigenschappen van de textuurcomponent.
Klik hier om de velden te tonen/te verbergen.Klik hier om de velden te tonen/te verbergen.
|
Veld |
Omschrijving |
|
Voorvertoningsvenster |
De wijzigingen aan de afbeeldingen worden in het voorvertoningsvenster weergegeven. |
|
Vervang afbeelding |
Klik op deze knop om een andere afbeelding te selecteren. |
|
Spiegel horizontaal / verticaal |
Klik op deze knop om de afbeelding horizontaal te spiegelen. |
|
Roteer |
Klik op deze knop om de afbeelding 90° te roteren. |
|
Inverteer |
Klik op deze knop om de afbeelding te inverteren. |
|
Reflectie |
Geef de gewenste reflectie op. Over het algemeen zorgen witte pixels voor de meeste reflectie, terwijl gekleurde pixels in hun eigen kleur reflecteren. |
|
Onscherpte (%) |
Geef de gewenste onscherpte op. Een waarde tussen 0-40% is hierbij gebruikelijk. |
Transparantieshader op basis van een afbeelding
Definieer in het dialoogvenster ‘Afbeelding’ de eigenschappen van de textuurcomponent.
Klik hier om de velden te tonen/te verbergen.Klik hier om de velden te tonen/te verbergen.
|
Veld |
Omschrijving |
|
Voorvertoningsvenster |
De wijzigingen aan de afbeeldingen worden in het voorvertoningsvenster weergegeven. |
|
Vervang afbeelding |
Klik op deze knop om een andere afbeelding te selecteren. |
|
Spiegel horizontaal / verticaal |
Klik op deze knop om de afbeelding horizontaal te spiegelen. |
|
Roteer |
Klik op deze knop om de afbeelding 90° te roteren. |
|
Inverteer |
Klik op deze knop om de afbeelding te inverteren. |
|
Brekingsindex |
Deze index bepaalt de verandering in richting van de lichtstraal wanneer deze door een medium heen gaat. Bij een index van 1,0 is er geen breking. Water en ijs hebben een brekingsindex van 1,3. Glas heeft een brekingsindex tussen 1,5 en -1,6. |
|
Onscherpte (%) |
Geef een percentage op voor de onscherpte. Dit creëert een waas over de afbeelding wanneer gerenderd met Renderworks finaal of Renderworks op maat (op voorwaarde dat de optie Onscherpte is aangevinkt). |
|
Absorptiekleur |
Klik op het kleurvak om de kleur te selecteren die wordt weergegevens als de absorptieafstand bereikt is. |
|
Absorptieafstand |
Deze parameter bepaalt de afstand die een lichtstraal moet afleggen totdat kleur van de afbeelding wordt vervangen door Absorptiekleur. Hoe lager deze waarde, hoe intenser de Absorptiekleur zal zijn. |
Zie Textuurcomponent Transparantie voor meer informatie.
Transparantieshader op basis van een afbeeldingsmasker
Selecteer in het dialoogvenster ‘Masker’ welk type masker u wilt creëren.
Grijstinten: donkere pixels zullen transparanter worden weergegeven
Kleuren: kies de kleur die transparanter zal worden weergegeven
Alfakanaal: indien beschikbaar wordt de transparantie van het alfakanaal gebruikt
Als u de optie Kleuren aanduidt en bevestigt met OK, verschijnt het dialoogvenster ‘Transparantie masker’.
Opgelet: de kleurdiepte van de te importeren afbeelding moet 8 bits of meer zijn. Afbeeldingen met een egale achtergrond lenen zich het best om een transparantiemasker te creëren.
Klik hier om de velden te tonen/te verbergen.Klik hier om de velden te tonen/te verbergen.
|
Veld |
Omschrijving |
|
Afbeelding |
Hier ziet u de geïmporteerde afbeelding. Klik in de voorvertoning op de kleur die u transparant wenst te maken. Beweeg het muiswieltje om in de voorvertoning in of uit te zoomen. |
|
Transparante kleur |
Dit is de huidige transparante kleur. Beweeg het muiswieltje om in de voorvertoning in of uit te zoomen. |
|
Masker |
Dit is een voorbeeld van het masker op basis van de huidige instellingen in het geopende dialoogvenster. Zwarte pixels in het voorbeeld zijn transparant; witte pixels zijn dekkend. |
|
Tolerantie van de transparante kleur |
Verplaats de schuifknop naar rechts om de tolerantie van de transparante kleur te vergroten. Hierdoor zullen pixels die de transparante kleur benaderen, ook als transparant worden beschouwd. |
|
Contrast binnen masker |
Verplaats de schuifknop naar rechts om de randen binnen het masker te verscherpen. Maak het contrast lichter door de schuifknop naar links te slepen. |
Definieer in het dialoogvenster ‘Afbeelding’ de eigenschappen van de textuurcomponent.
Klik hier om de velden te tonen/te verbergen.Klik hier om de velden te tonen/te verbergen.
|
Veld |
Omschrijving |
|
Vervang afbeelding |
Klik op deze knop om een andere afbeelding te selecteren. |
|
Masker |
Klik op deze knop om een transparant masker te kiezen. |
|
Spiegel horizontaal / verticaal |
Klik op deze knop om de afbeelding horizontaal te spiegelen. |
|
Roteer |
Klik op deze knop om de afbeelding 90° te roteren. |
|
Inverteer |
Klik op deze knop om de afbeelding te inverteren. Dit is handig om de transparante delen en de delen met een volledige dekking van een masker in grijstinten om te wisselen. |
|
Herhaling horizontaal / verticaal |
Bepaal hoe vaak de afbeelding horizontaal en/of verticaal moet worden herhaald. |
|
Geen |
Selecteer deze instelling om de afbeelding niet te herhalen en slechts eenmaal te tonen (dit is de meest voor de hand liggende keuze, vooral voor textuurbeelden). |
|
Oneindig |
Selecteer deze instelling om de afbeelding doorlopend te herhalen in de horizontale en/of verticale richting. |
|
Op maat |
Selecteer deze instelling om de afbeelding een opgegeven aantal keer te herhalen. |
|
Dekking (%) |
Geef een waarde op voor de dekkiung. Voor een volledige dekking vult u 100 in; hoe lager de waarde, hoe transparanter het masker. |
|
Anti-aliasing |
Vink deze optie aan om de randen van het masker vloeiender te maken. |
Een afbeelding importeren als reliëfshader
Definieer in het dialoogvenster ‘Afbeelding’ de eigenschappen van de textuurcomponent.
Klik hier om de velden te tonen/te verbergen.Klik hier om de velden te tonen/te verbergen.
|
Veld |
Omschrijving |
|
Voorvertoningsvenster |
De wijzigingen aan de afbeeldingen worden in het voorvertoningsvenster weergegeven. |
|
Vervang afbeelding |
Klik op deze knop om een andere afbeelding te selecteren. |
|
Spiegel horizontaal / verticaal |
Klik op deze knop om de afbeelding horizontaal te spiegelen. |
|
Roteer |
Klik op deze knop om de afbeelding 90° te roteren. |
|
Inverteer |
Klik op deze knop om de afbeelding te inverteren. |
|
Reliëfsterkte (%) |
Geef de amplitude van het toe te passen reliëf in. U kunt positieve of negatieve waarden invoeren. Een waarde van 10% resulteert in een licht hobbelig uiterlijk. |
|
Parallax afstand (%) |
Geef een waarde op (verschillend van nul) om parallax mapping op uw reliëftextuur toe te passen. U kunt positieve of negatieve waarden invoeren. Hierdoor ontstaat een illusie van diepte bij texturen zoals bakstenen, zonder dat dit de rendering veel vertraagt zoals wel het geval is bij displacement mapping. In tegenstelling tot displacement mapping, levert parallex mapping een vlak effect op in silhouet. |
|
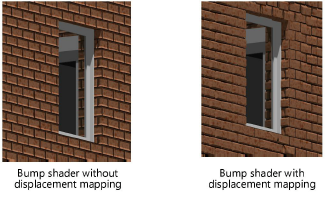
Displacement mapping |
Met displacement mapping voegt u geometrische details toe aan een render.
Displacement mapping is enkel mogelijk voor Renderworks finaal en Renderworks op maat. Zorg er ook voor dat de optie Displacement mapping bij de Renderworksinstellingen is aangevinkt. Displacement mapping kan het renderen aanzienlijk vertragen. Als u met de afbeelding niet het gewenste resultaat bekomt, probeer dan de optie ‘Ruis’ in de keuzelijst van de textuurcomponent Reliëf. |
|
Hoogte |
Geef een hoogte op verschillende van nul om de displacement mapping in te schakelen. Hogere waarden kunnen de rendertijd doen oplopen. |
|
Segmenteringskwaliteit |
Bepaal hoe gedetailleerd de displacement mapping moet zijn. De vereisten en de resultaten zullen variëren naargelang de geselecteerde textuur en de grootte ervan. Texturen zonder al te veel reliëf en van een groot formaat, zoals planken of stenen, renderen met minder detail en kunt u instellen met een lagere segmenteringskwaliteit. Fijne, complexe texturen zoals gras of bladeren kunnen een hoge mate van detail vereisen en ook een langere rendertijd vergen. Zeer grote oppervlakken kunnen toch een hogere segmenteringskwaliteit vereisen om de displacement te kunnen zien. |
|
Eigen schaduw |
Vink deze optie aan om schaduwen toe te voegen aan de geometrie waarop de displacement mapping wordt toegepast. Dit vergroot zowel het realisme als de rendertijd. |
Indien u een éénkleurige textuur uit de Vectorworksbibliotheek gebruikt, kan het nodig zijn de Reliëfsterkte aan te passen; dit hangt af van de afstand van waarop u het model bekijkt.
Vanwege de compressie leveren JPG-bestanden vaak een minder goed resultaat op dan reliëfafbeeldingen. PNG- en TIF-compressie kunt u wel gebruiken. Wanneer u afbeeldingen importeert, selecteer dan PNG in plaats van JPG als compressiemethode.